Easily find Widgets for your Story export
A common requirement during the design of Export documents is to select single Widgets from the dashboard pages and even to put them explicitly at a fixed position in the document.
With biExport this is possible by using Placeholders that reference the Widgets name (e.g. "Chart_1" or "Financial_Statement_Table_YTD"). For Analytic Applications it is easy to find the Widgets’ names in the Analytics Designer.
For Stories, though, Widget IDs are generated automatically. Also there is no option in the Story Designer to show these IDs. This is why until now we asked you to find the Widget IDs manually via the Developer Tools of your Web Browser.
From biExport version 2021.10 on, though, selecting Widgets of an SAC Story becomes much easier!
Using the Widget Finder
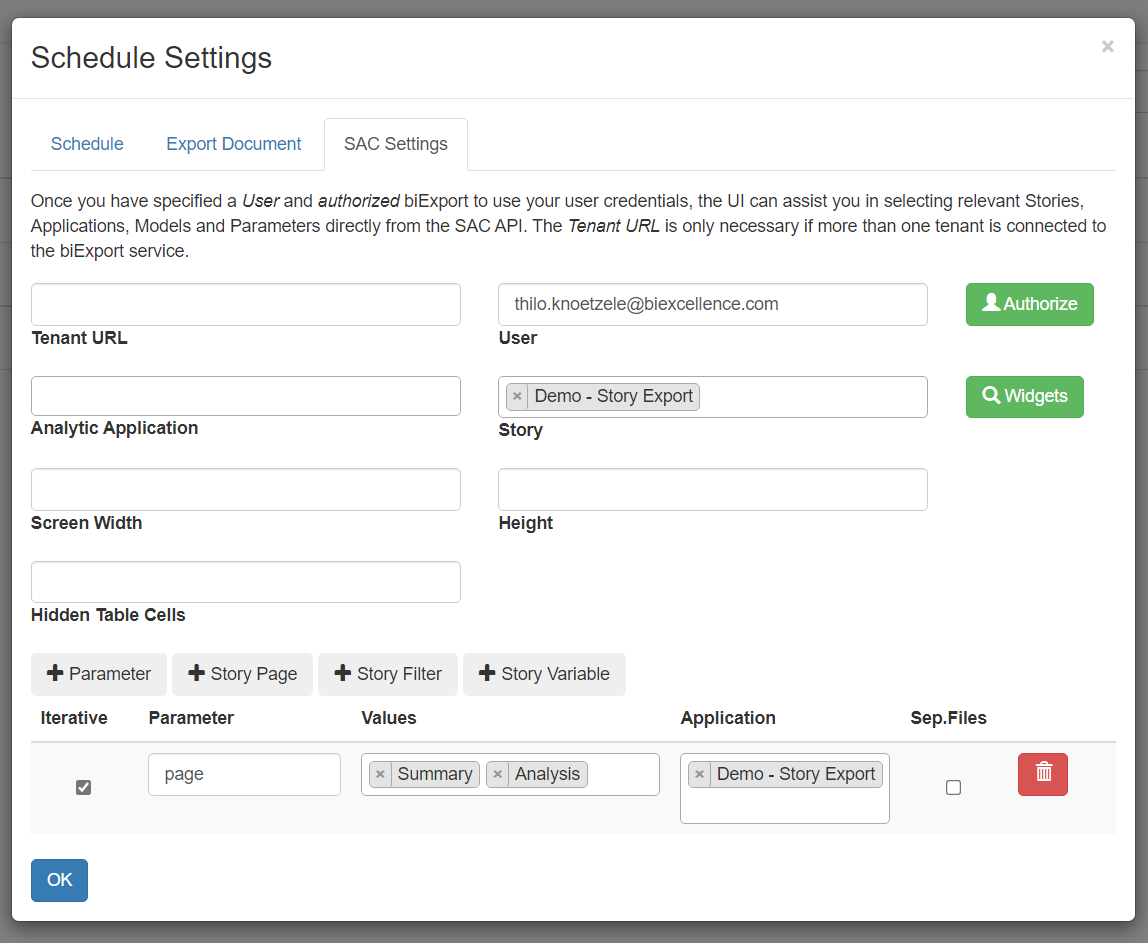
biExport’s SAC Scheduler now provides a Widget Finder on the SAC Settings tab:

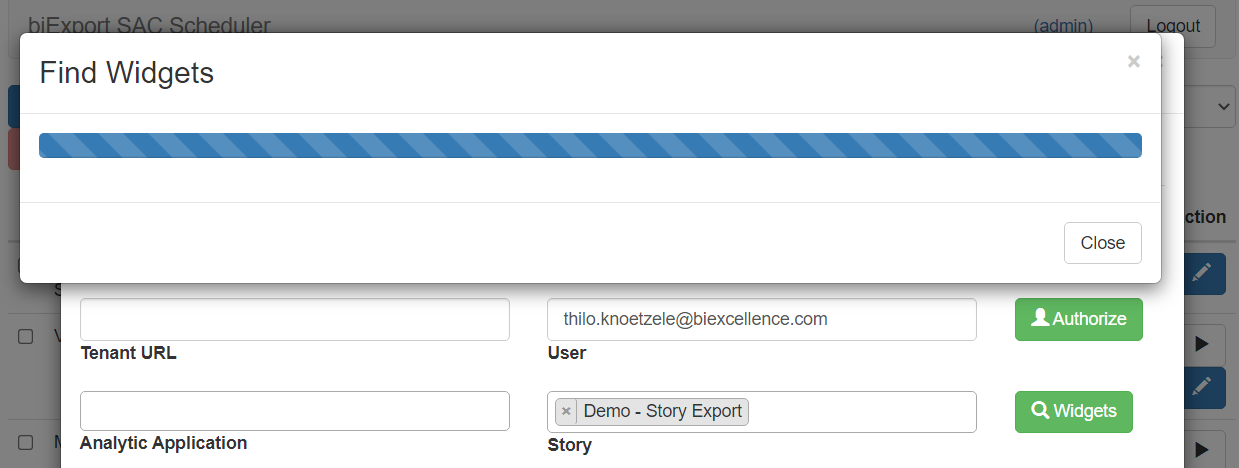
In this example we have already defined an export of the “Summary” and “Analysis” pages of story “Demo – Story Export”. When clicking on the Widgets button, a loading bar is displayed while the biExport service executes the URLs for both pages:

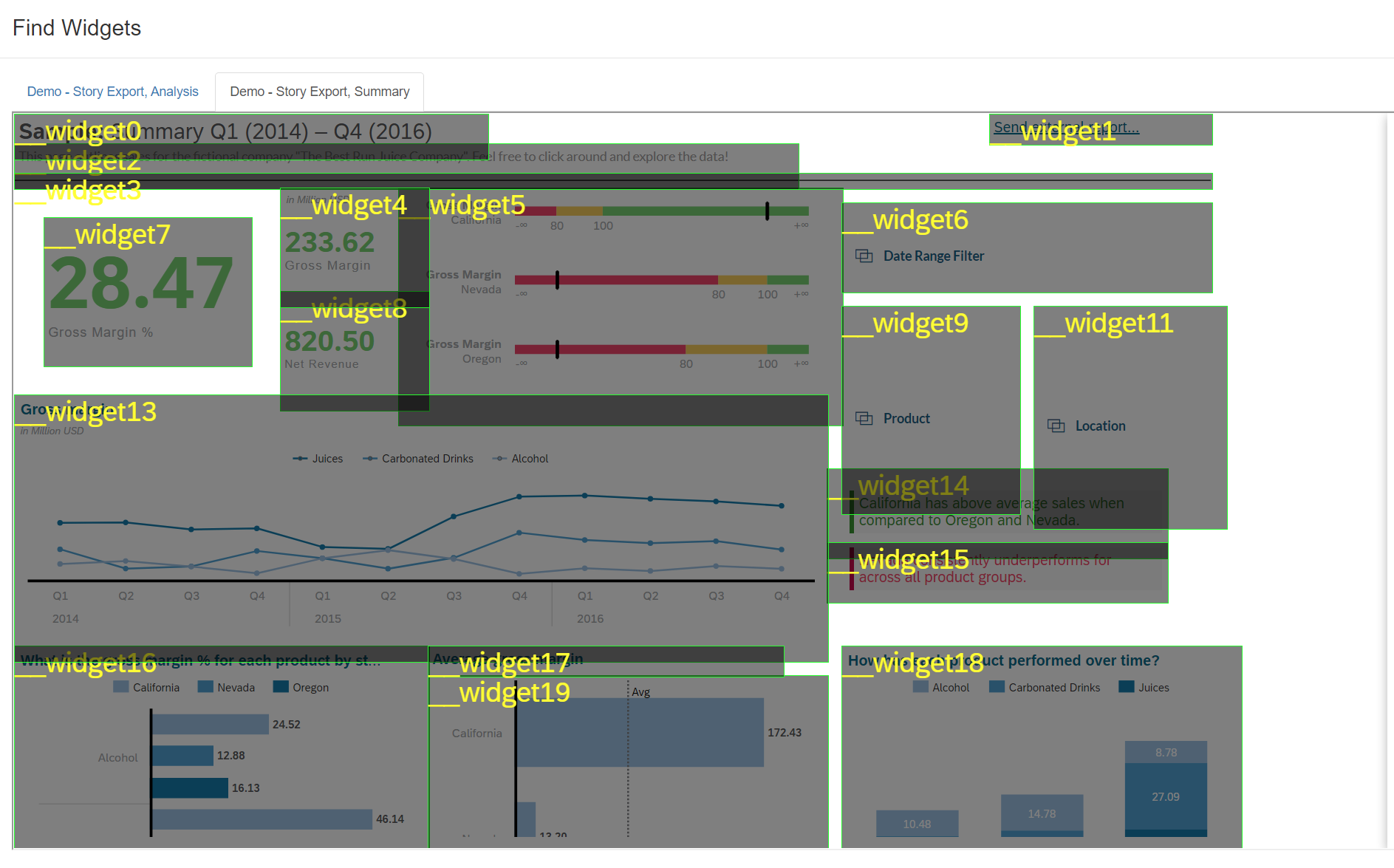
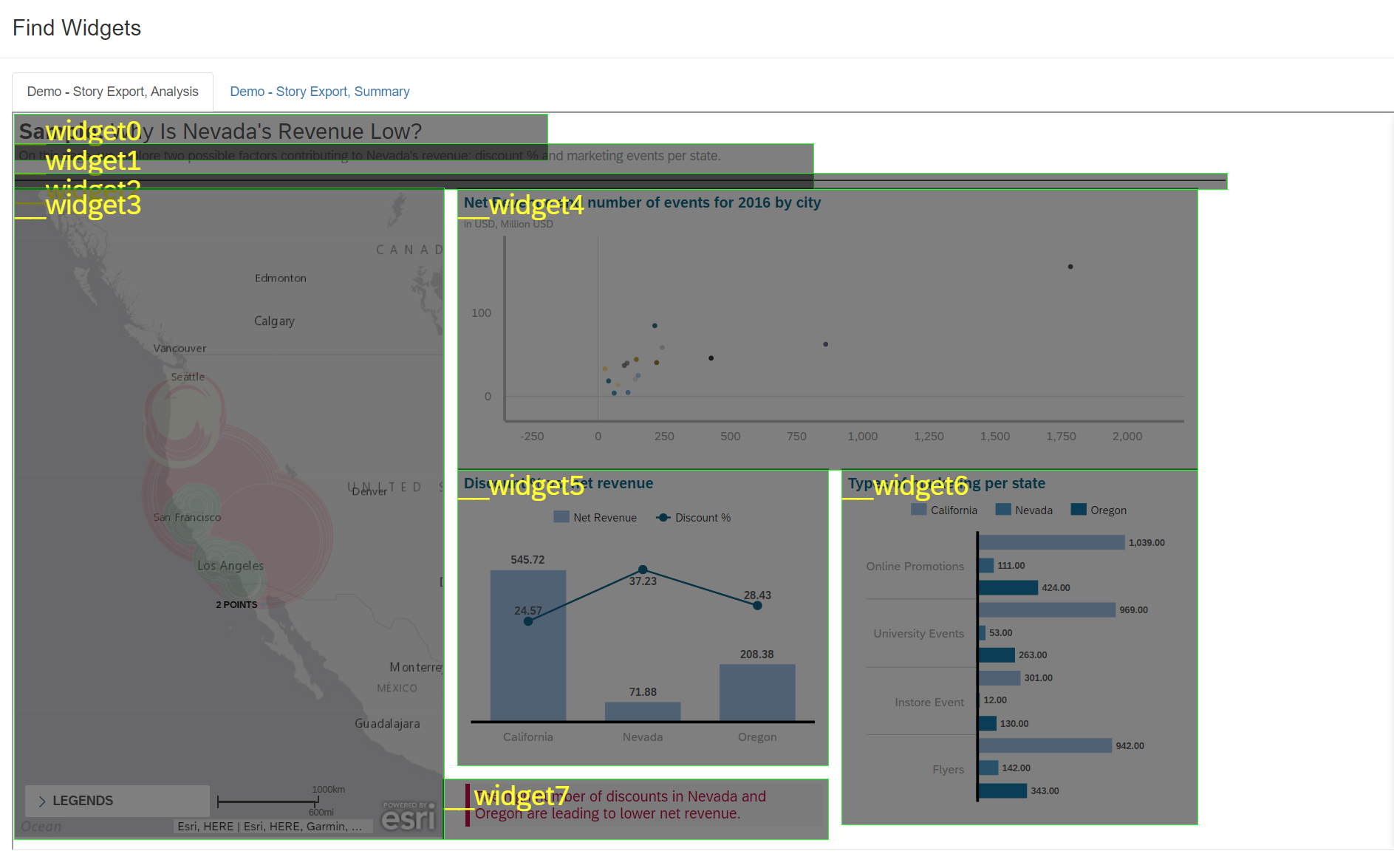
After successful execution, the UI displays tabs for all executed pages and shows overlays with the Widgets’ IDs.
For the first page:

... and the second page:

Simply copy and paste the IDs of those Widgets to the Visible Components field on the Export Document tab. This will export only the selected Widgets!
Manual execution
If you have already opened a story in view mode, you can also display the Widget IDs manually. Sometimes this is faster than using the Widget Finder.
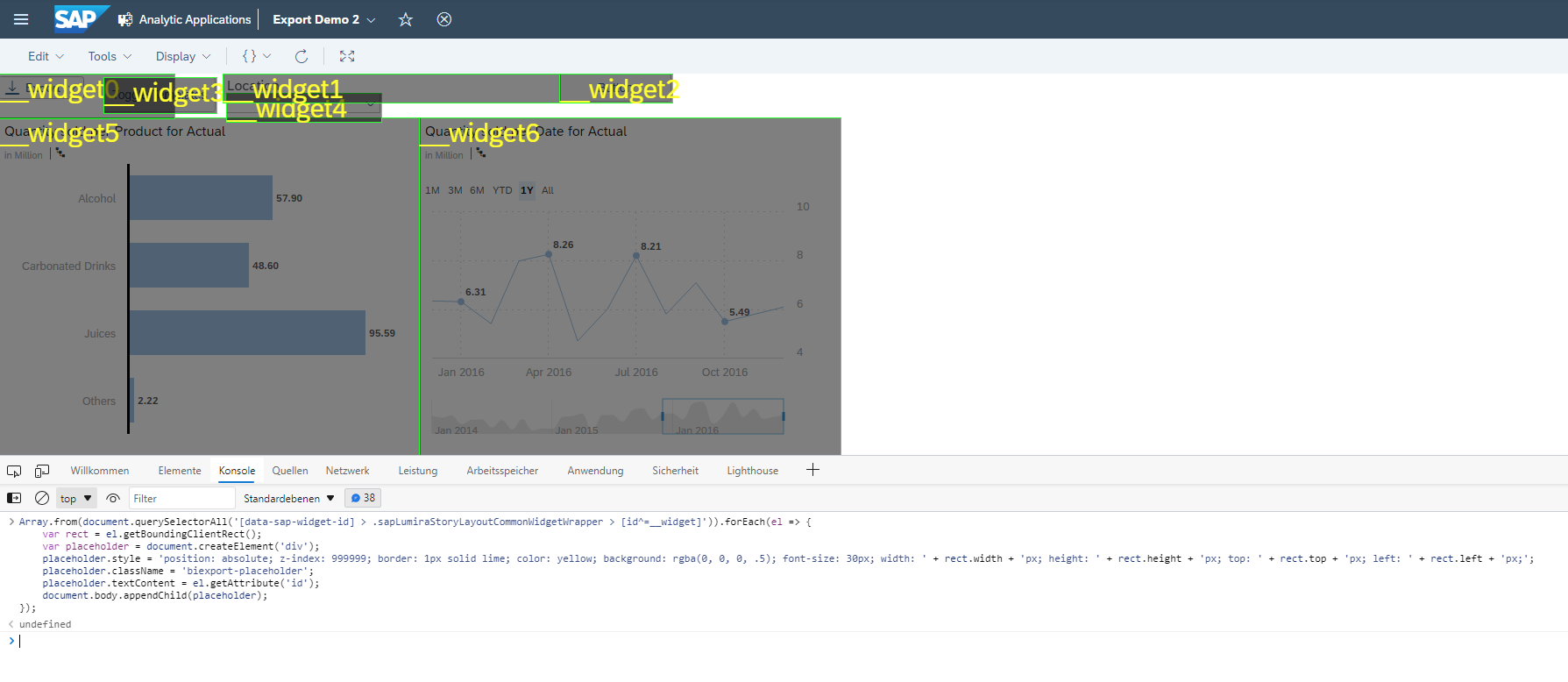
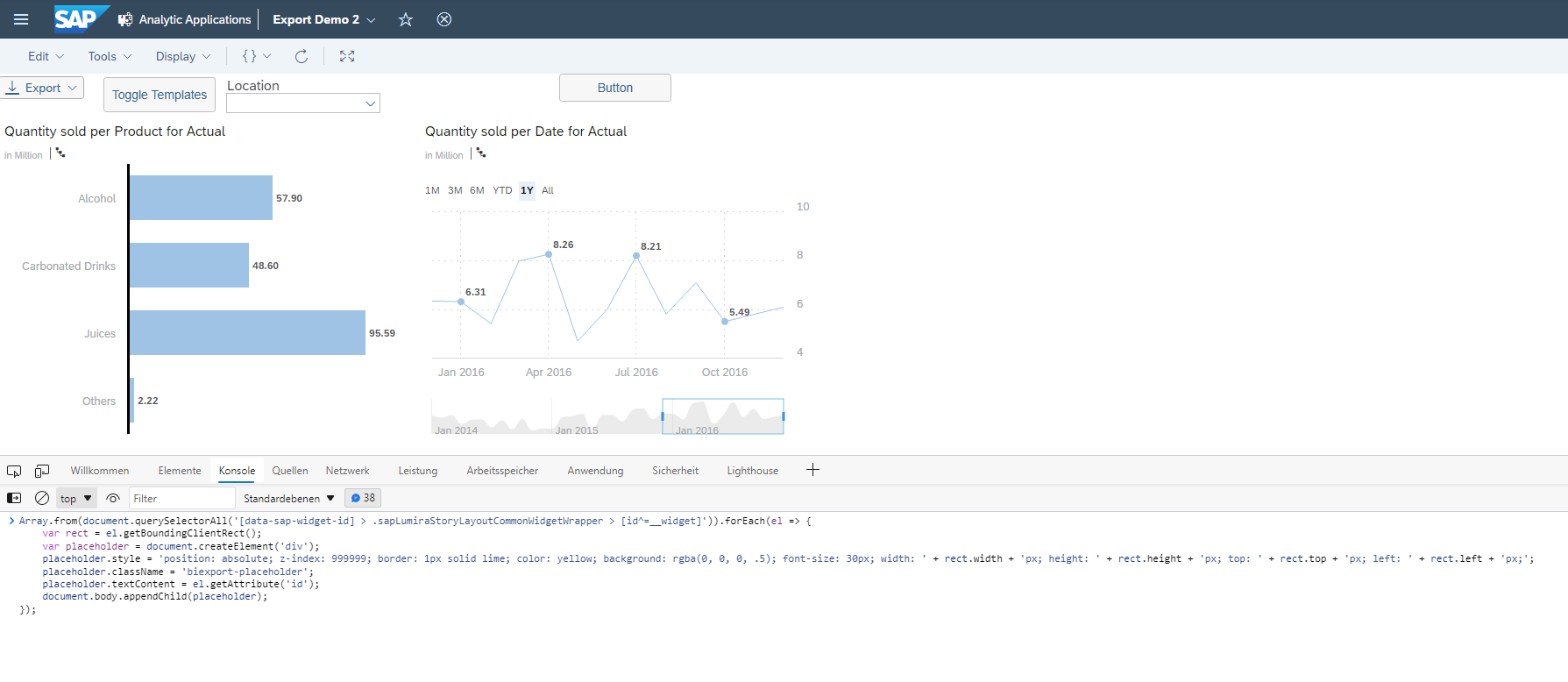
To do so, open the Developer Tools (F12):

To find widgets, enter the following script:
Array.from(document.querySelectorAll('[data-sap-widget-id] > .sapLumiraStoryLayoutCommonWidgetWrapper > [id^=__widget]')).forEach(el => {
var rect = el.getBoundingClientRect();
var placeholder = document.createElement('div');
placeholder.style = 'position: absolute; z-index: 999999; border: 1px solid lime; color: yellow; background: rgba(0, 0, 0, .5); font-size: 30px; width: ' + rect.width + 'px; height: ' + rect.height + 'px; top: ' + rect.top + 'px; left: ' + rect.left + 'px;';
placeholder.className = 'biexport-placeholder';
placeholder.textContent = el.getAttribute('id');
document.body.appendChild(placeholder);
});
To find panels, enter the following script:
Array.from(document.querySelectorAll('.sapLumiraStoryLayoutCommonPagePanel, .sapLumiraStoryLayoutResponsiveComponentRowPanel, .sapLumiraStoryLayoutResponsiveComponentPagePanel, .sapLumiraStoryLayoutSimpleComponentSimplePanel')).forEach(el => {
var rect = el.getBoundingClientRect();
var placeholder = document.createElement('div');
placeholder.style = 'position: absolute; z-index: 999999; border: 1px solid lime; color: yellow; background: rgba(0, 0, 0, .5); font-size: 30px; width: ' + rect.width + 'px; height: ' + rect.height + 'px; top: ' + rect.top + 'px; left: ' + rect.left + 'px;';
placeholder.className = 'biexport-placeholder';
placeholder.textContent = el.getAttribute('id');
document.body.appendChild(placeholder);
});
Once you press enter, the overlays are shown: