Dynamic Definition of the Export document
With biExport, Export Templates can be used to generate a lot of sophisticated documents.
However, there are limits to this concept if you:
- Use explicit placeholders to explicitly define where Widgets shall be shown
- At the same time the users want to choose which Widgets (or views) shall be exported
Whereas biExport automatically hides those placeholders that cannot be replaced, the number of slides (PowerPoint), worksheets (Excel) or chapters (Word) are static in the Export Template. In consequence, the document would contain blank spaces.
Dynamic Template Definitions are the solution for these scenarios.
What is a Dynamic Template Definition?
A Dynamic Template Definition consists of multiple Export Templates of the same type, which can be freely arranged and concatenated into one document. Dynamic Template Definitions can be used for PowerPoint, Word, Excel and PDF exports.
Create a Dynamic Template Definition
If you use the biExport Widget, you can create the Dynamic Template Definition via scripting.
- Uploading multiple Export Templates as sections
- Choosing the source application (such as SAP Analytics Cloud, SAP WebI, SAP Lumira)
- Defining the data source for the placeholders of the section
A simple example of using the script is to split your PowerPoint presentation in two parts, the title and the placeholders:
biExport_1.addExportTemplateSection("PPT",
" Dynamic_Title.pptx",
true,
[],
[]
);
biExport_1.addExportTemplateSection("PPT",
"Dynamic_CONTENT.pptx",
true,
[],
[]
);
This is the "Dynamic_Title" part:

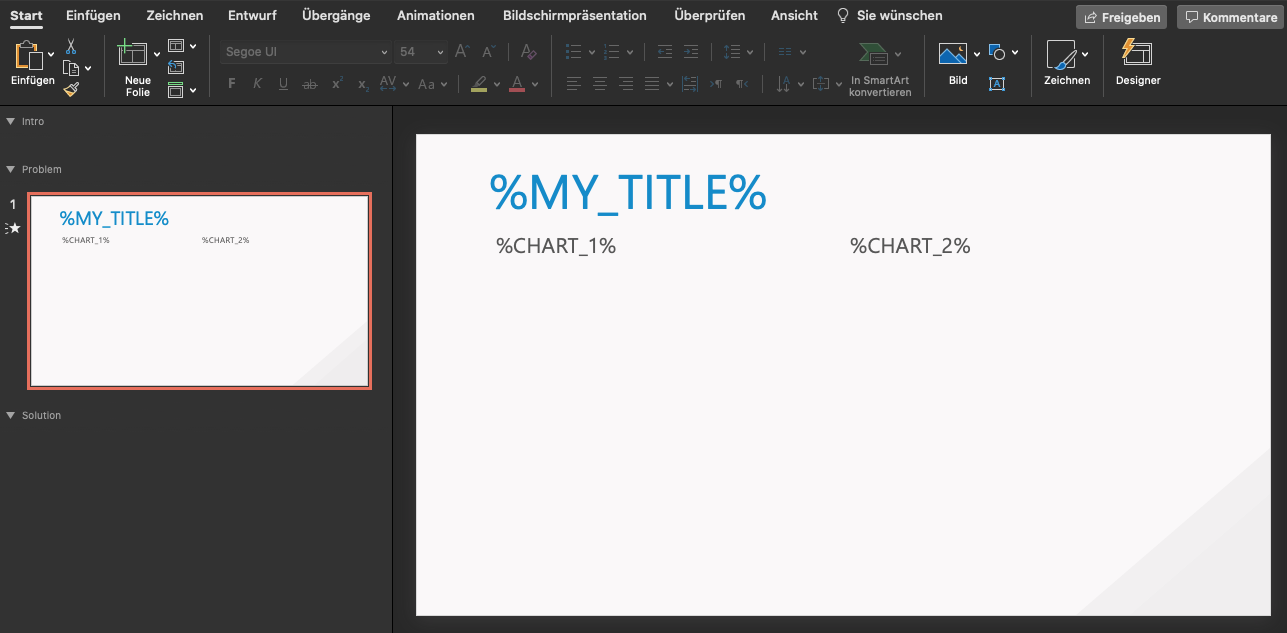
This is the "Dynamic_CONTENT" part, which contains two placeholders for "CHART_1" and "CHART_2":

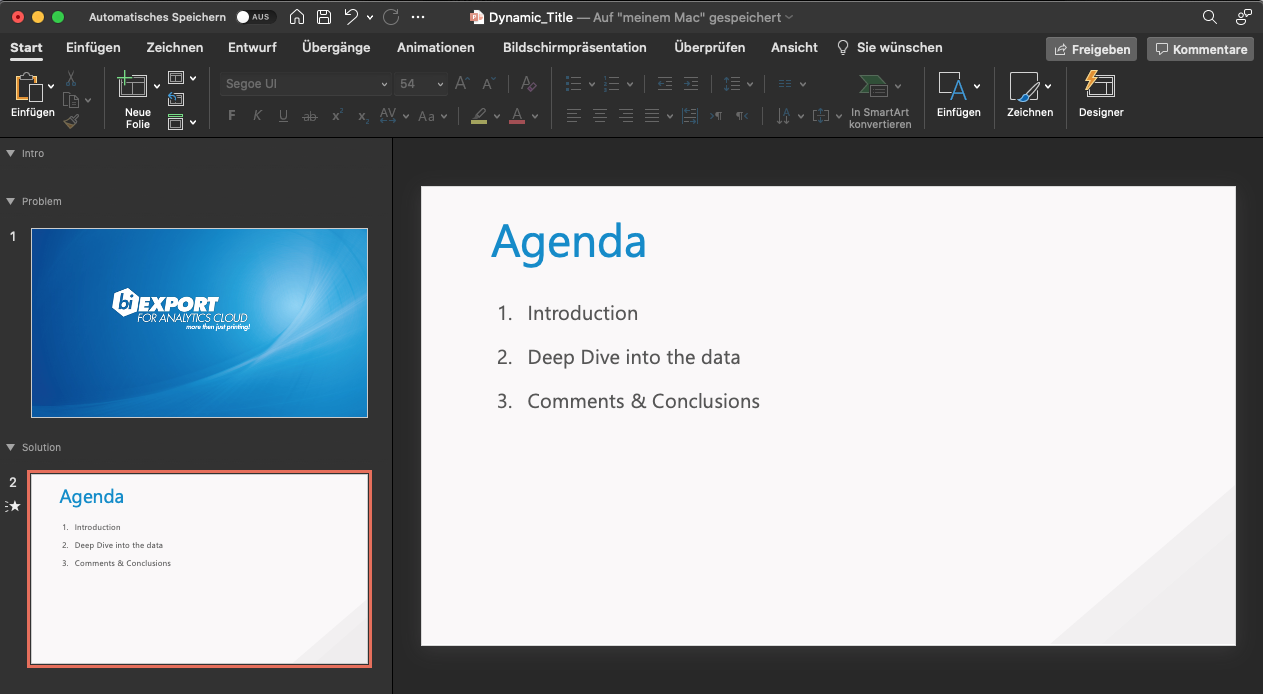
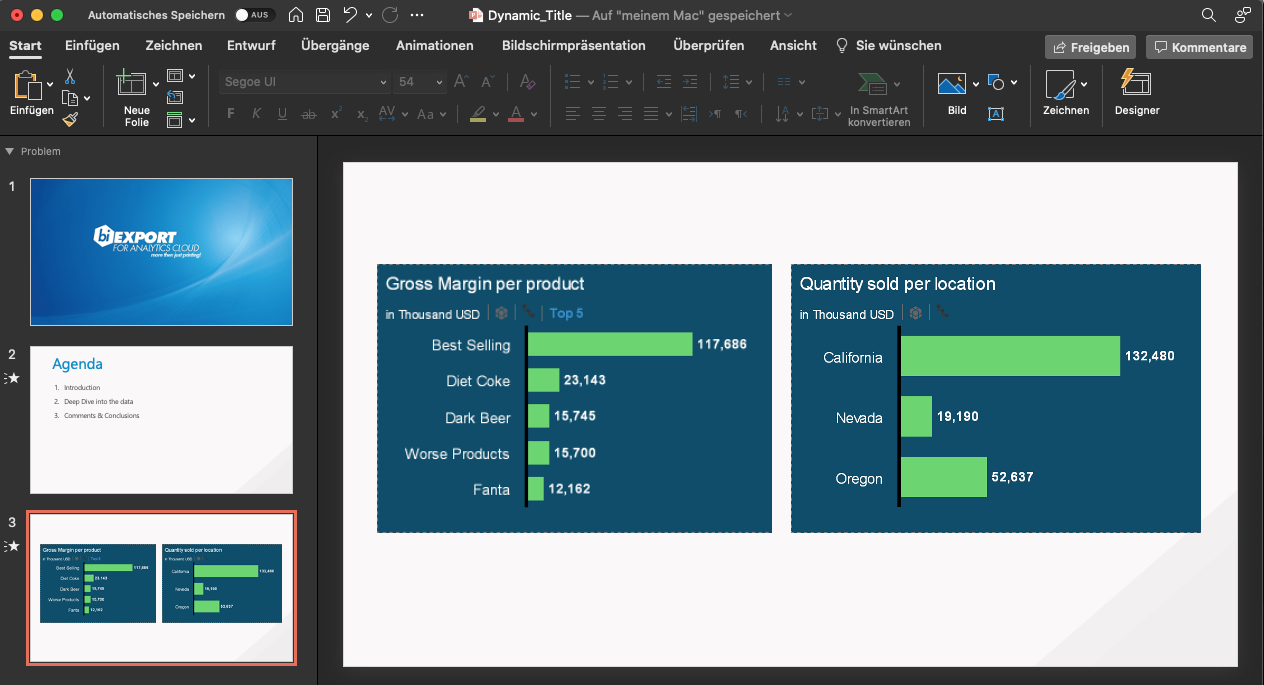
And this is the resulting document - you can see how the two parts have been concatenated:

You simply change the format parameter to create a PDF export based on the same definition:
biExport_1.addExportTemplateSection("PDF",
"Dynamic_Title.pptx",
true,
[],
[]
);
biExport_1.addExportTemplateSection("PDF",
"Dynamic_CONTENT.pptx",
true,
[],
[]
);
Change / set Placeholders
There are two ways of adapting the placeholders of a Dynamic Template Section when you add it to the Definition:
- Change a placeholder e.g., to another Widget or by adding a condition (Placeholder Redefinitions)
- Replace a placeholder with an explicit value (Placeholder Values)
With these possibilities you can even create the most complex documents.
The following two examples shall give you an idea of what you can achieve with these parameters.
Example: Add sections on selection
Let’s assume your users want to freely select the charts that shall be exported. In our example, they can choose “Per Location” and “Per Product” charts.
To realize this scenario, we must add "dynamic_CONTENT.pptx" twice, in case both views are selected. Also, we must replace the placeholders in the document because there they are fixed to "CHART_1" and "CHART_2".
Also, we can change the placeholder "MY_TITLE" in the slide title to the view that has been selected (“Per Location” or “Per Product”).
var placeholders1 = [""];
placeholders1.pop();
var values1 = [""];
values1.pop();
placeholders1.push("{\"name\": \"CHART_1\", \"value\": \"CHART_1\"}");
placeholders1.push("{\"name\": \"CHART_2\", \"value\": \"CHART_3\"}");
values1.push("{\"name\": \"MY_TITLE\", \"value\": \"Per Location\"}");
biExport_1.addExportTemplateSection("PPT",
"Dynamic_CONTENT.pptx", true,
placeholders1,
value1
);
var placeholders2 = [""];
placeholders2.pop();
var values2 = [""];
values2.pop();
placeholders2.push("{\"name\": \"CHART_2\", \"value\": \"CHART_4\"}");
placeholders2.push("{\"name\": \"CHART_1\", \"value\": \"CHART_2\"}");
values2.push("{\"name\": \"MY_TITLE\", \"value\": \"Per Product\"}");
biExport_1.addExportTemplateSection("PPT",
"Dynamic_CONTENT.pptx", true, [
placeholders2,
value2
);
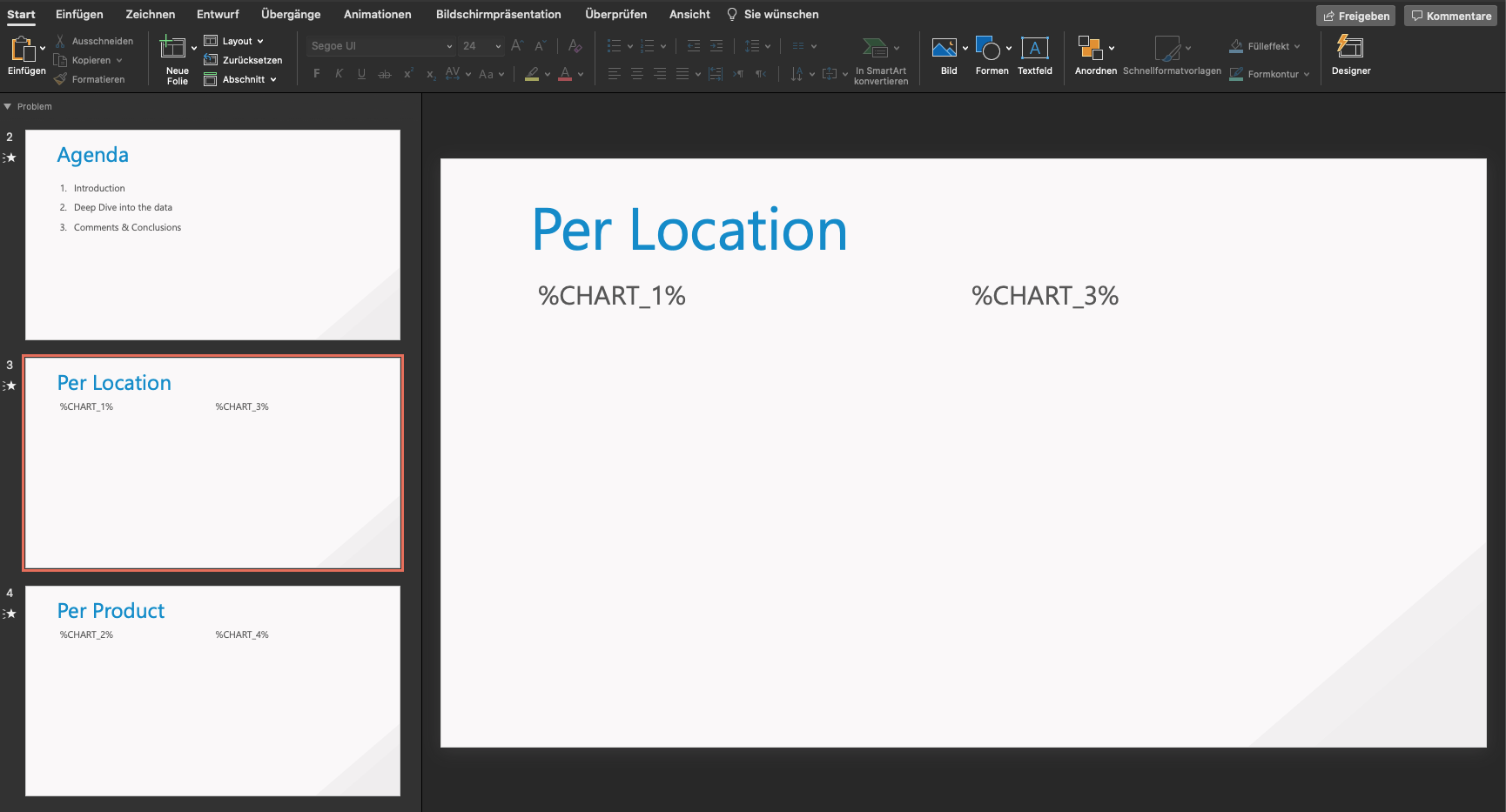
The resulting document will look like this, before the placeholders are replaced:

Example: Add views on the same data
Let’s assume your users want to see the same data for different years: “Current Year” and “Previous Year”. This secenario can be created by using an Alternative Export Application and iterative URL parameters.
Let’s further assume that “year” has been added as a URL parameter to the application, which is used to filter for the year. By adding the year as a condition to the placeholders, you can control from which view the placeholder will be replaced:
var placeholders1 = [""];
placeholders1.pop();
var values1 = [""];
values1.pop();
placeholders1.push("{\"name\": \"*\", \"value\": \"*{year=2022}\"}");
values1.push("{\"name\": \"MY_TITLE\", \"value\": \"Current Year (2022)\"}");
biExport_1.addExportTemplateSection("PPT",
"Dynamic_CONTENT.pptx", true,
placeholders1,
value1
);
var placeholders2 = [""];
placeholders2.pop();
var values2 = [""];
values2.pop();
placeholders1.push("{\"name\": \"*\", \"value\": \"*{year=2021}\"}");
values1.push("{\"name\": \"MY_TITLE\", \"value\": \"“Previous Year (2021)\"}");
biExport_1.addExportTemplateSection("PPT",
"Dynamic_CONTENT.pptx", true, [
placeholders2,
value2
);
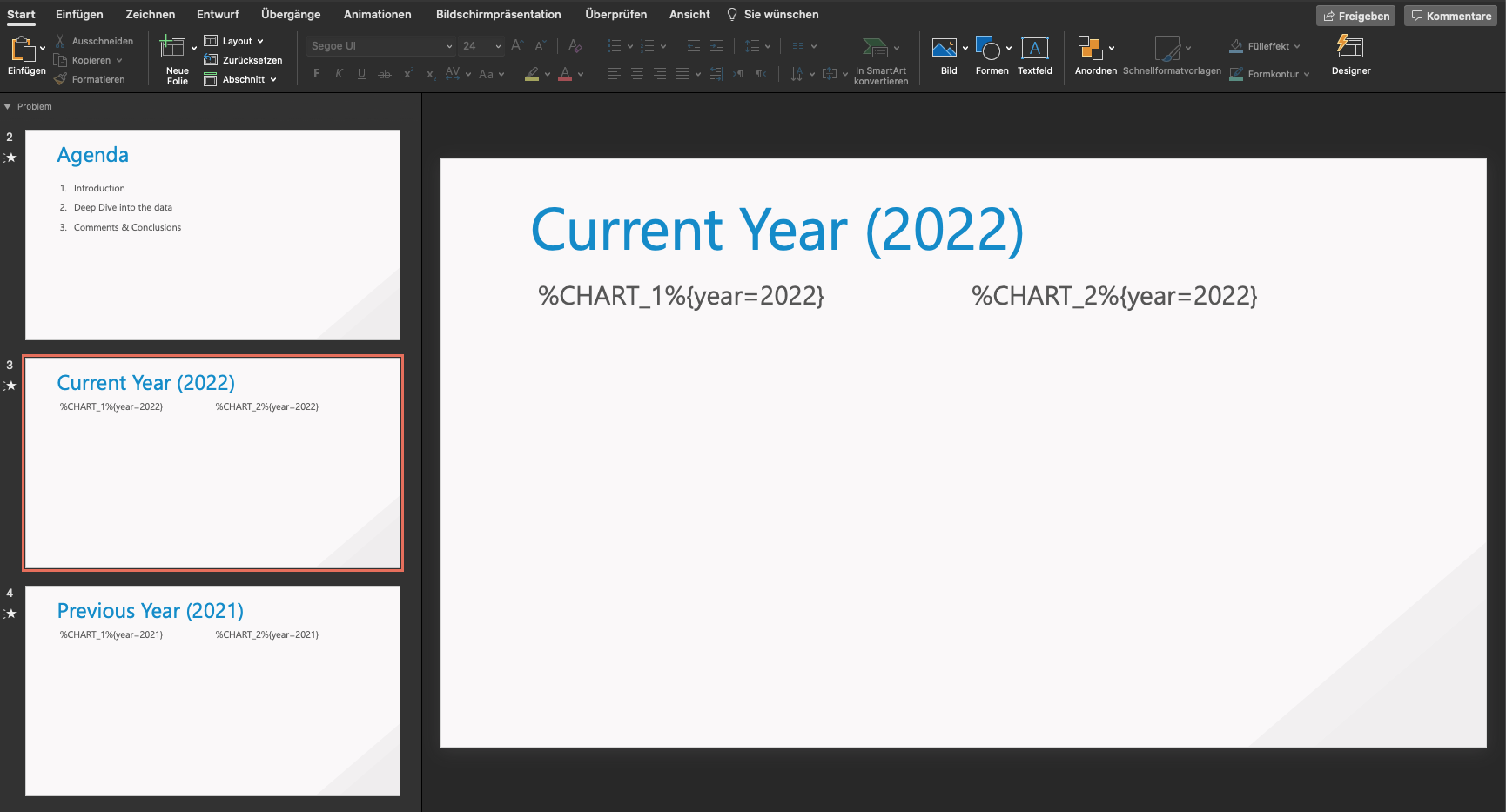
The resulting document look like this, before the placeholders are replaced:

Simple PDF Sections
For PDF exports you can also use PDF Sections to define the document. This may be faster than using Office documents, as long as requirements on the document layout are not too sophisticated, but only on footer, header and page orientation.
PDF Sections support formatting via HTML and the same placeholder definitions as in the Export Templates, for example:
biExport_1.addPdfSection("myTitle",
"", "",
"<h1>Export document</h1>",
"P",
false
);
biExport_1.addPdfSection("mySection1",
"<b>by Product</b>",
"%PAGE of %PAGES%, created %EXECUTION_DATE%",
"<table><tr><td>%CHART_1%</td><td>%CHART_3%</td></tr></table>", "L",
false
);
biExport_1.addPdfSection("mySection1",
"<b>by Location</b>",
"%PAGE of %PAGES%, created %EXECUTION_DATE%",
"<table><tr><td>%CHART_2%</td><td>%CHART_4%</td></tr></table>", "L",
false
);
